發(fā)布時間:2019-08-05 發(fā)布者: 點擊:
響應(yīng)式網(wǎng)頁設(shè)計包含三個開發(fā)原則,要正常工作,所有這三個都需要實施:
1.流體網(wǎng)格
靈活的基于網(wǎng)格的布局是響應(yīng)式設(shè)計的基石,它使用相對大小調(diào)整以使內(nèi)容適合設(shè)備的屏幕大小。相反,CSS用于定位內(nèi)容,這種方法基于百分比,與傳統(tǒng)的基于像素的設(shè)計原則不同。響應(yīng)式設(shè)計遠離基于像素的方法,因為一個設(shè)備上的像素可能是另一個設(shè)備上的八個像素。通過將文本大小,寬度和邊距基于百分比,可以將固定大小轉(zhuǎn)換為相對于其顯示空間的大小。
2.媒體查詢
媒體查詢(也稱為斷點)可用于根據(jù)設(shè)備的功能應(yīng)用不同的樣式,該網(wǎng)站會檢測您正在使用的設(shè)備類型或Web瀏覽器的大小,并正確顯示該頁面。要查看此操作,請將Web瀏覽器的窗口拉伸到不同的大小。注意頁面如何調(diào)整,功能可用于控制寬度,高度,大寬度,大高度,設(shè)備高度,方向,縱橫比等。
3.靈活的圖像和媒體
此功能允許您通過縮放或使用CSS溢出屬性,根據(jù)設(shè)備調(diào)整圖像和其他媒體的加載方式。
CSS中的縮放相對簡單,媒體元素的大寬度可以設(shè)置為100%,Web瀏覽器將根據(jù)容器縮小和擴展圖像。
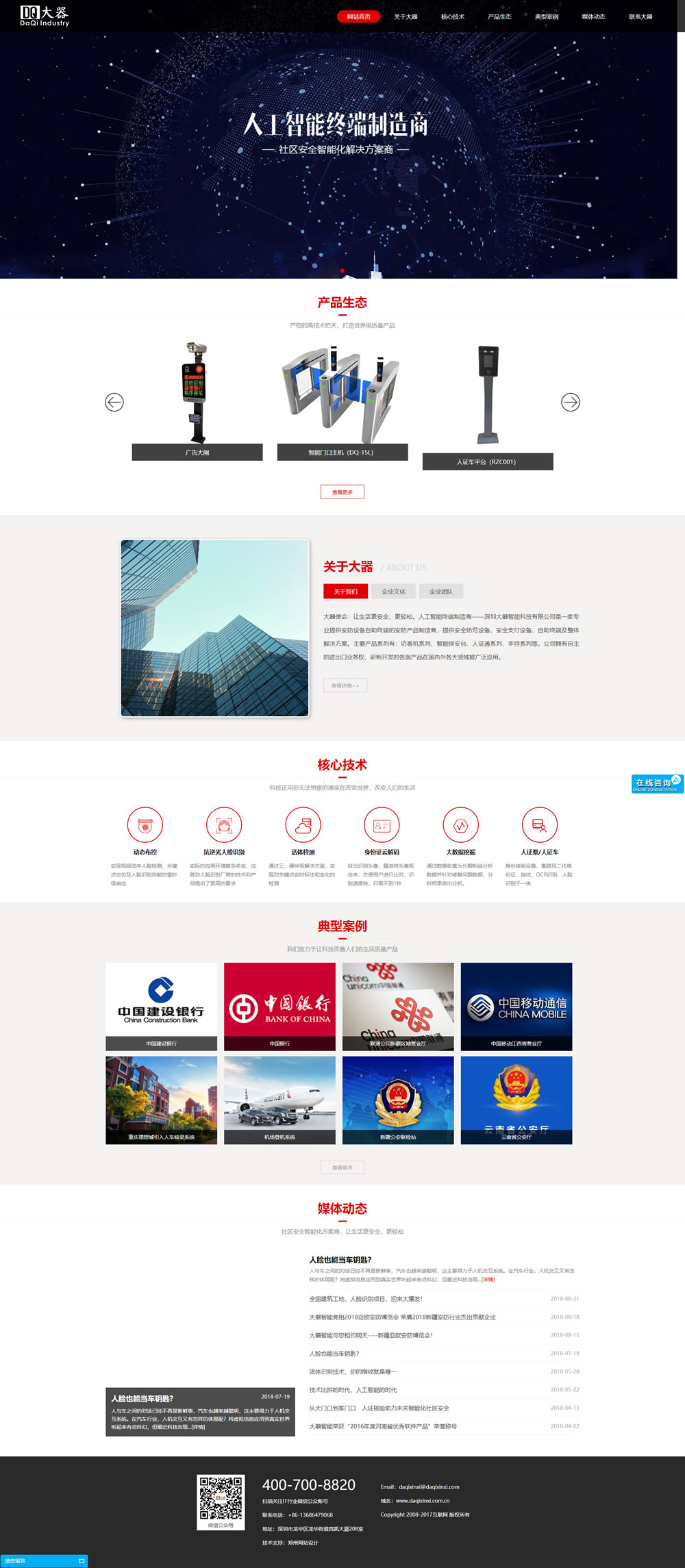
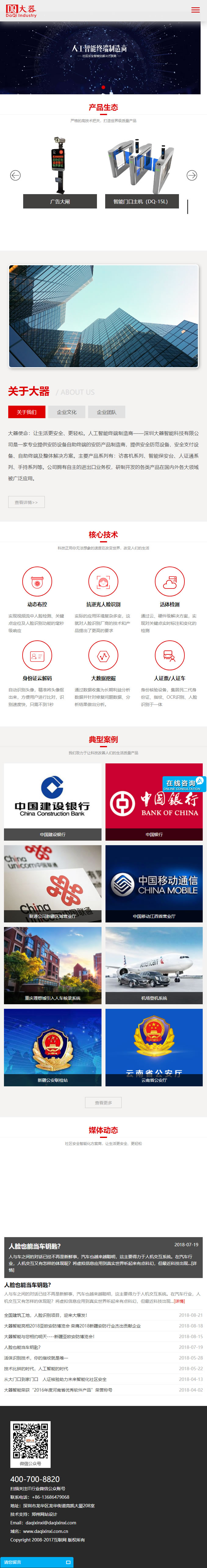
下面是我公司為深圳市大器智能技術(shù)有限公司制作的官網(wǎng)截圖: http://www.daqixinxi.com.cn/